

If your bot offers different features to different user types or personas, then cluster the flows for each user type separately.

Subscribe to get notified about new articles and news from Master of Code Global From a usability perspective, this helps your reader stay oriented and avoids the suggestion of a left-to-right sequence of operations or a priority which doesn’t necessarily exist. It’s often helpful to arrange flows outward from a central main menu or welcome message. Why vertical? Because readers typically have widescreen-format displays, so a horizontal orientation provides more context and makes it easier to pan around when navigating and searching for other flows: The basic organization is to arrange use cases in vertical flow. For team members and stakeholders who aren’t as immersed in the project, being able to quickly scan over to see if a shape represents say a Quick Reply button or a “real button” is a big help. The particulars of what shapes you use are of course entirely up to you (although we recommend following industry standards where applicable).īut for clarity and convenience, it is often helpful to embed specific UI choices, sample images and so on directly in the chart. Even if it’s just a few extra seconds here and there, it’s a barrier to comprehension which can impact their overall reaction to the design. Without a legend, readers may spend time puzzling over why one box is shaded and another one is clear. It may seem trivial, but a legend helps viewers get oriented and focus on what matters: understanding the conversational flow.
#DESIGN A FLOW CHART FOR OSX PDF#
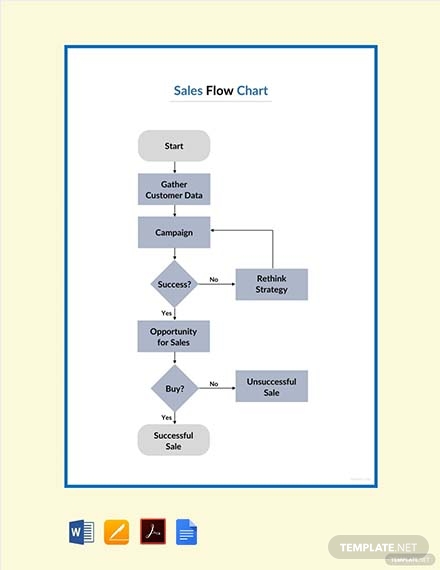
Here’s a simple conversational flow chart or map – throughout the article, we’ll look at samples from a fictional high school which is going to offer a bot to assist their students and staff with commonly asked questions: Click to Download PDF File: Conversational Flow Diagram We have found the approach presented here leads to common ground with the client, educating them as to the flow of the interaction without overwhelming in unnecessary detail. The goal is to present the design in the clearest and most efficient way possible so that stakeholders can focus on what’s important: understanding the flow of the user experience. Part 1 looked at the theory behind some of our best practices, and here we take a deep dive into the structure of a conversational design flow chart.
#DESIGN A FLOW CHART FOR OSX HOW TO#
This is part 2 of a series sharing our approach on how to design a conversational experience. Please enjoy and let us know your thoughts! Hello and welcome! Here at Master of Code, we’ve decided to share our approach to conversational design in this series of articles.


 0 kommentar(er)
0 kommentar(er)
